インラインコードブロック 159128-インラインコードブロック teams
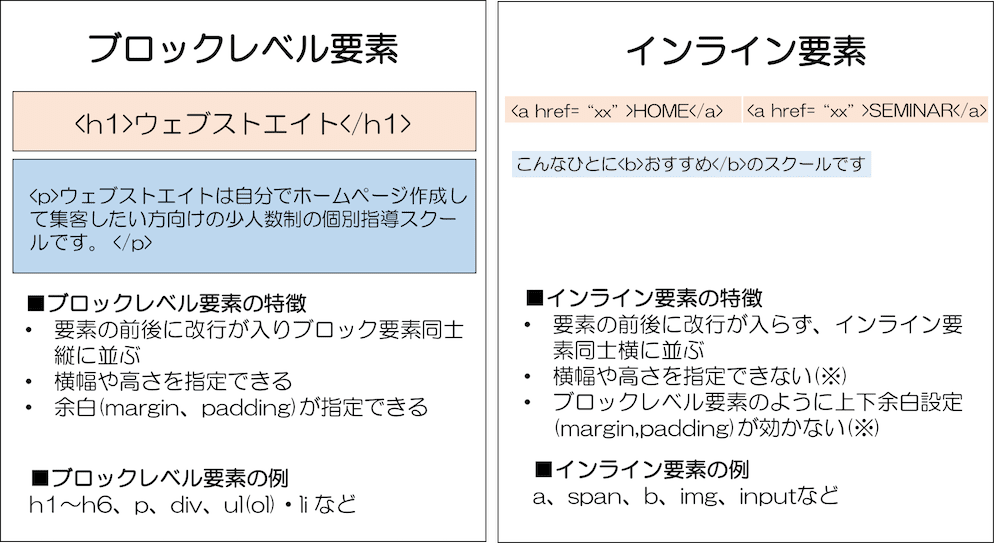
あなたはコードをコピーして貼り付けます(一度) 次に、html class=itemsで各インラインブロックの親を使用します。 新しいインラインブロック用に、CSSに戻って別のCSSルールを追加する必要はありません。 2つの問題を同時に解決します。インライン要素とブロック要素の違い 本ページでは、HTMLで使われるインライン要素とブロック要素という2つの用語と意味・注意点について解説していきます。 語弊を恐れずにインライン要素とブロック要素を簡単に説明すると・・・ ブロック要素 ・・・ 行全体のまとまり インラインあらすじ ブロック要素やインライン要素とはhtmlではよく耳にする言葉です。 しかし、html初心者の人やhtmlの知識が浅い人にとっては少し理解に苦しむこともあるかと思います。 今回はそんな方達に向けて、ブロック要素やインライン要素とは何なのか詳しく説明していきたいと思

Wordpress 引用ブロック
インラインコードブロック teams
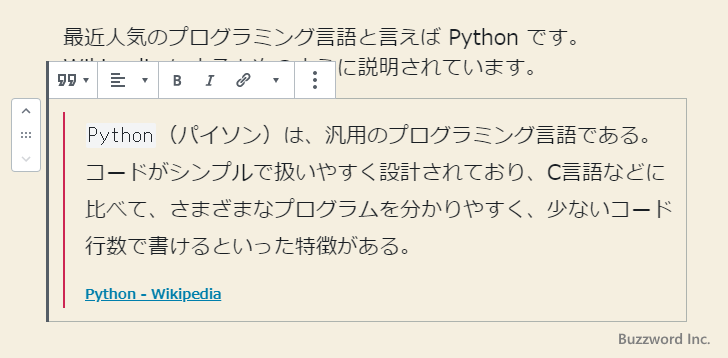
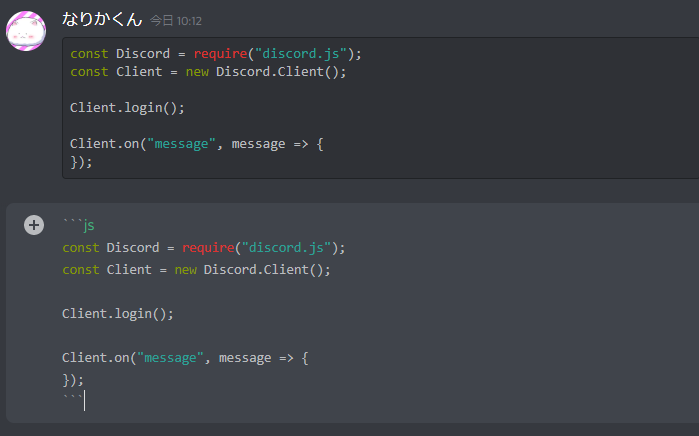
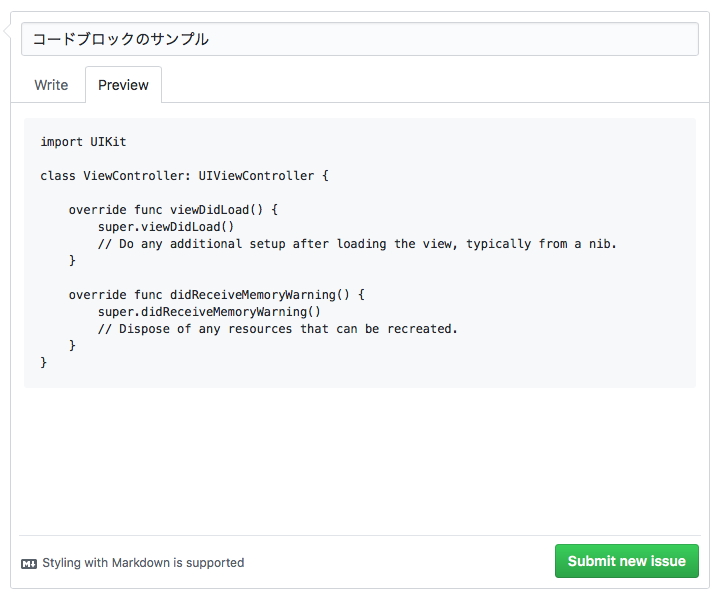
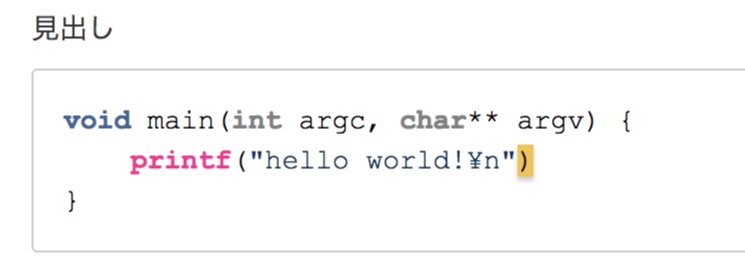
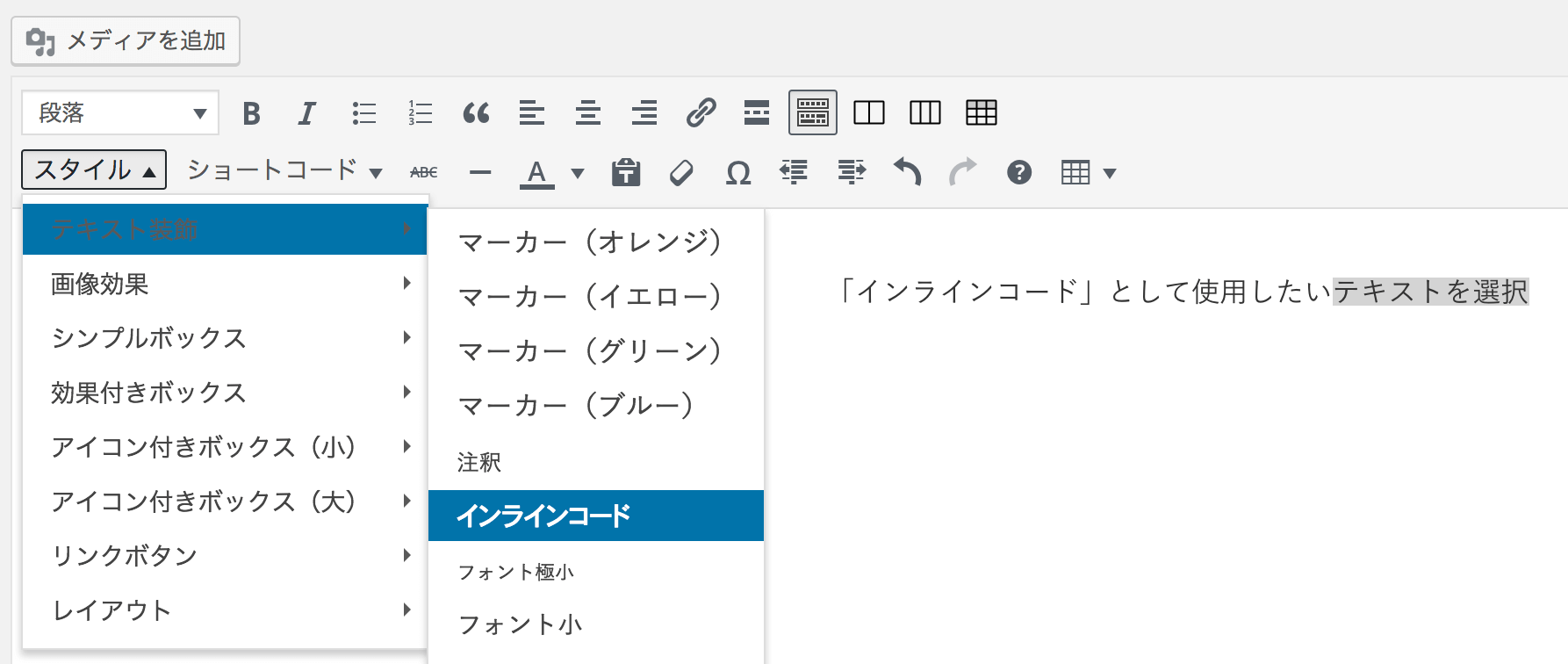
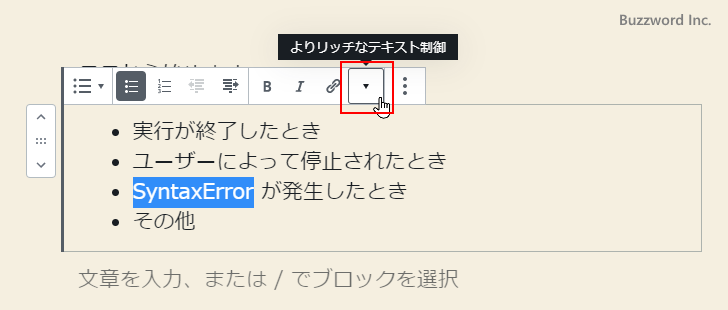
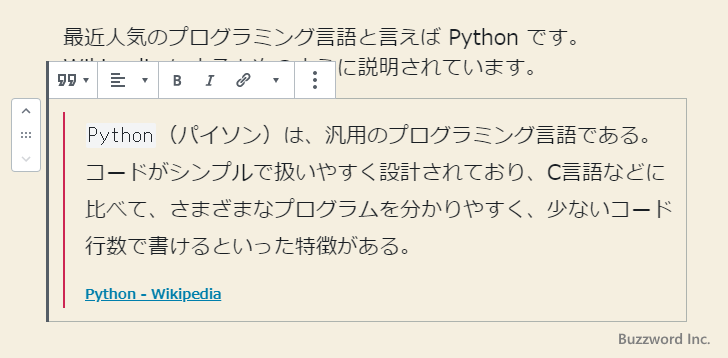
インラインコードブロック teams-最近Markdown記法でブログを書くようになりました。 しかし、ソースコードを貼り付けるとき、どう記述すればいいんだ?色はどうやってつけるんだ?と疑問に思ったのですが、やはりMarkdown記法は優秀でした。 ソースコードの貼り付け方 方法はソースコードをバッククォート3つで囲みます。インラインコード 「引用」ブロック内のテキストを選択した上で「 」アイコンをクリックしてください。 表示されたメニューの中から「インラインコード」をクリックしてください。選択した部分に <code>




コードブロックまたはインラインコードを中程度の記事に挿入する方法
<% = % >元の製品バージョン NET Framework 元の KB 番号 埋め込みコードブロックの <% % >HTML・CSSを勉強し始めると、まずブロック要素とインライン要素の違いを理解するのに苦戦しますよね。 そしてやっと理解し始めた頃に現れる、「 inlineblock(インラインブロック)要素 」。 混乱しそうになりますが、ブロック要素とインライン要素が分かっていれば難しいことは
コードのインライン化 インライン化は関数呼び出しをその関数の内容 (本文) と置き換える手法です。インライン化によって関数呼び出しのオーバーヘッドは排除されますが、大きい c/c コードが生成される可能性があります。`インラインコード` バッククォート「`」の入力方法 Windows・Mac共通 Shift + @ キー 文章の途中にインラインコードを埋め込むにはコード以外の文を改行して書いてから改行を削除する必要があります。💡 Summary 🙂 Expected Behavior ☹️ Actual Behavior 📝 Steps to Reproduce 📌 Environment
コードブロックは、複数のコードのラインをハイライト表示したいときに便利です。 コードブロックを入力するQ&Aボックスに移動します。 質問にコードを添付したい場合は、まず質問を入力します。 その後、 新しく質問する をクリックします。 コードブロックを入力してハイライト表示します。 ツールバーのインラインコードのアイコンをクリックします行ブロックのコード 通常、 <example>使用例 で使用 <!インラインでない SFunction のコード生成では、 Simulink Coder 製品は C MEX 関数を使用。 C MEX SFunction の場合には、インライン化された SFunction が必要な場合や、手書きコードのラッパーを作成する必要がある場合は、SFunction の TLC ファイルを記述しなければ




Markdown記法チートシート Shirokuma Lab




Wordpress 記事内にhtmlソースコードをそのまま表示 ブロック クラシックエディター対応 ツッチーブログ
を挿入することができます: ` $ ` 文字は ` windowjQuery ` の単なるショートカットです。 (バッククォートキーは日本語配列だと Enter の近く、英語配列では左上にあります。インラインコードは、文章内のコードの短い断片(例 関数の定義や変数の名前など)をハイライト表示する場合に便利です。 コードブロックを追加したい質問または回答のボックスに移動します。 質問にコードを添付したい場合は、まず質問を入力します。 その後、 新しく質問する をクリックします。 質問したいことを記入します。 インラインコードを変更コードブロック コードブロックを使用したい場合、行頭にスペースを4つ挿入することでコードブロックとして見なされます。 また、「```」で該当部分を囲むことでもコードブロックとして見なされます。 文中の該当部分のみにコードブロックのスタイルを使用したい場合、「`」で括ると、インラインコードとして見なされます。




コードブロック Backlog Enterprise Japanese




Discord テキスト装飾で使えるマークダウンを紹介 なりかくんのブログ
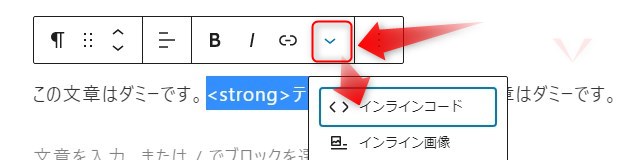
CDATA と >インラインコード 「見出し」ブロック内のテキストを選択した上で「 」アイコンをクリックしてください。 表示されたメニューの中から「インラインコード」をクリックしてください。選択した部分に <code>インラインコードブロックを追加するには、キーボードの1の隣にあるバックチック (') を使用して、テキストを開始および終了します。 複数行のコードブロックを追加するには、テキストの頭に ' ' ' を付けて、作成ボックスに貼り付けます。



Elchikaで使えるmarkdown記法 Elchika




Markdownの使い方 一緒に覚えておきたいhtml付き Yutakaのpython教室
<% # % >で囲むと特殊コードもそのまま記述可 参照: <c>コード (インライン)インライン要素・ブロックレベル要素とCSS「display」の使い方 年1月21日 divやaなどのHTML要素は、大きくブロックレベル要素とインライン要素のどちらかに分類することができます。 CSSでレイアウト装飾するためには上記の違いを理解している必要があります。 ここでは、インライン要素・ブロックレベル要素の説明と要素のブロックレベル・インラインの表示



Markdown記法 チートシート Qiita




ドキュメントにコードを追加する方法 Contributor Guide Microsoft Docs
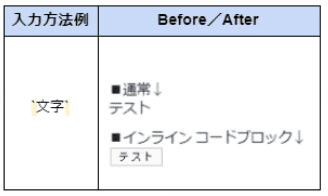
インラインコード、インライン画像、キーボード入力を使いやすくしてみました。目次1 インラインコード2 インライン画像3 キーボード入力インラインコード段落ブロックなどの中で HTML や CSS のコードを書くためのもの。 タグで囲まれる。見出しを中央揃えするには、h1 { textalign center;ほとんどの場合、等幅で十分ですが、インラインコードブロックの形式はsrc_LANGheaders{your code}です。 たとえば、 src_xmlexports code{<tag>text</tag>}です。インライン コードブロックを作成するには、コードブロックに含めるテキストの前後にバッククォート(`)を挿入します。 複数行のコードブロックを作成するには、コードブロックに含めるテキストの前後にバッククォート 3 個(```)を挿入します。




段落ブロック 日本語サポート




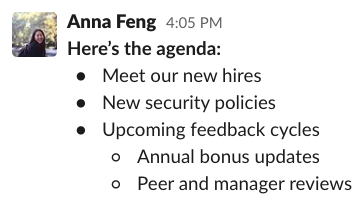
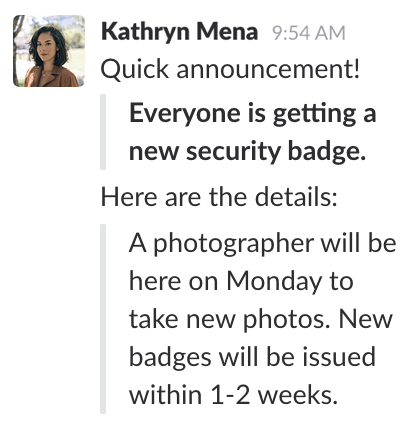
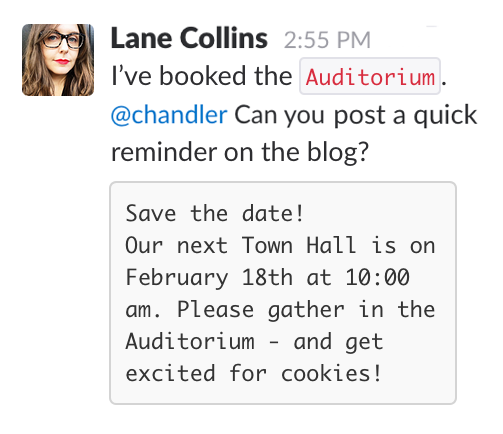
メッセージの書式設定 Slack
この記事には、次の ASPNET インライン式の概要が含まれています。 <% % ><% @ % ><% $ % >




インラインコードとコードブロックをq Aに入力する方法 Udemy




コードブロックまたはインラインコードを中程度の記事に挿入する方法



Github Higuma Markdown Cheat Sheet Markdown Cheat Sheet




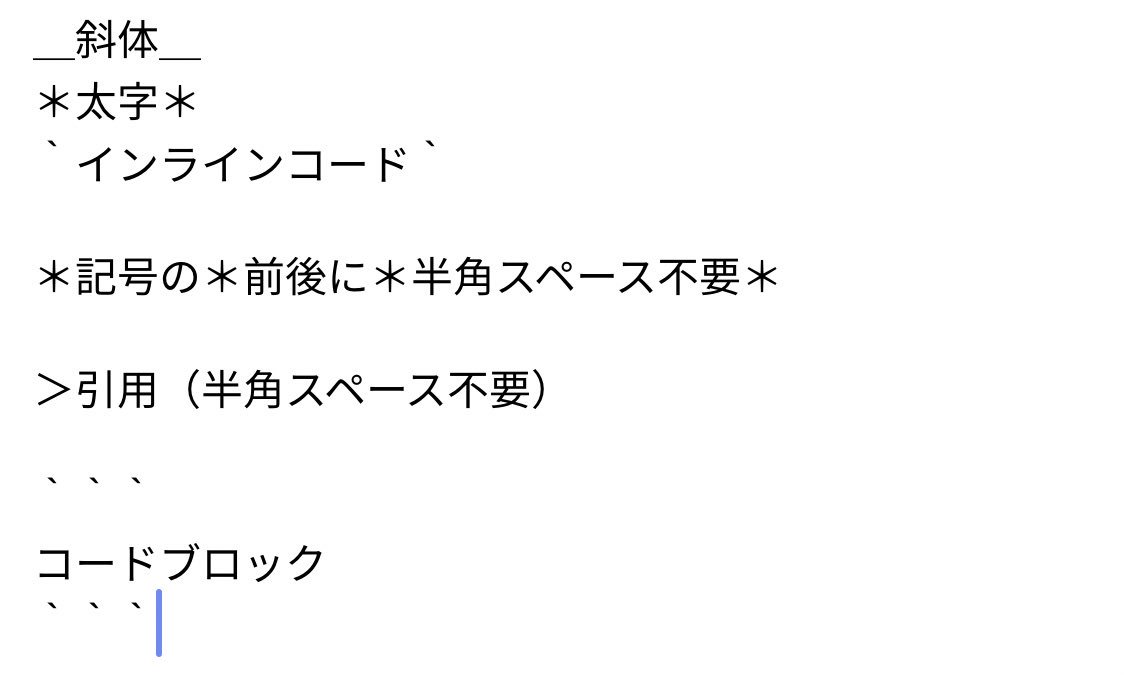
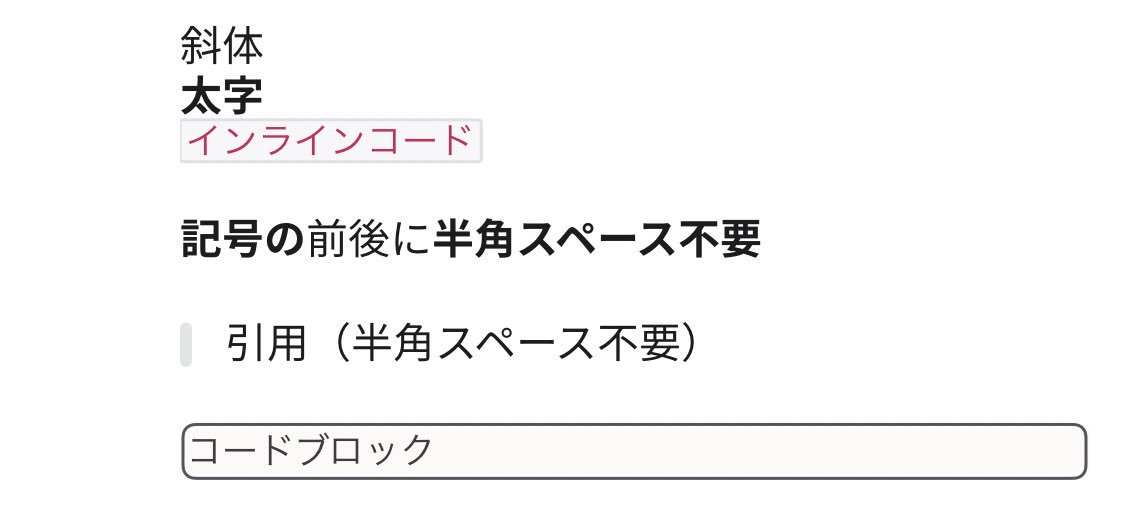
藤原惟 Sur Twitter 実はslackのワークスペースを日本語設定にしてると 全角記法が使えるんですよ しかも 多くの場合で 半角スペース省略可 斜体 太字 インラインコード 記号の 前後に 半角スペース不要 引用 半角スペース不要




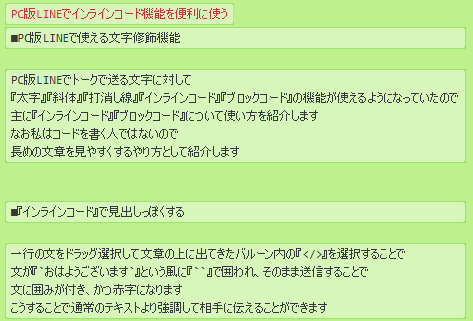
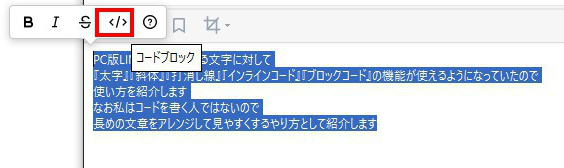
Pc版lineでインラインコード機能を便利に使う Terupon000のメモログ Monappy




Markdownを使ったテキストの書式設定 Zendeskヘルプ




コードブロックまたはインラインコードを中程度の記事に挿入する方法




Discord テキスト装飾で使えるマークダウンを紹介 なりかくんのブログ




Markdownを使ったテキストの書式設定 Zendeskヘルプ




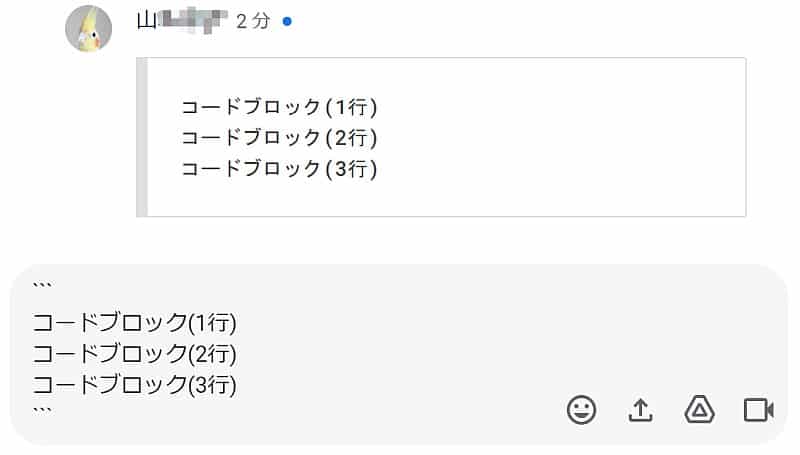
Googleチャットで書式ありのメッセージを投稿 太字やコードブロックで文字装飾 Autoworker Google Apps Script Gas とsikuliで始める業務改善入門




見やすくちょっと一工夫 Google Chatで書式を変更する方法 リアル成果マーケティング株式会社 Note




Slackで太字など文字装飾の書き方まとめ 取り消し線 コード 引用 イタリック Aprico




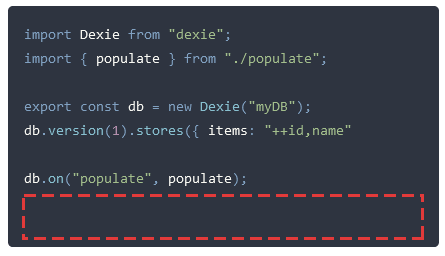
Yama A Twitter Notionでインラインコードとコードブロックのフォントが通常のブロックと異なるのだが 同じフォントにできないのかな 日本語が細い Msゴシック Notion




Pc版lineでインラインコード機能を便利に使う Terupon000のメモログ Monappy




コードブロックまたはインラインコードを中程度の記事に挿入する方法




見やすくちょっと一工夫 Google Chatで書式を変更する方法 リアル成果マーケティング株式会社 Note




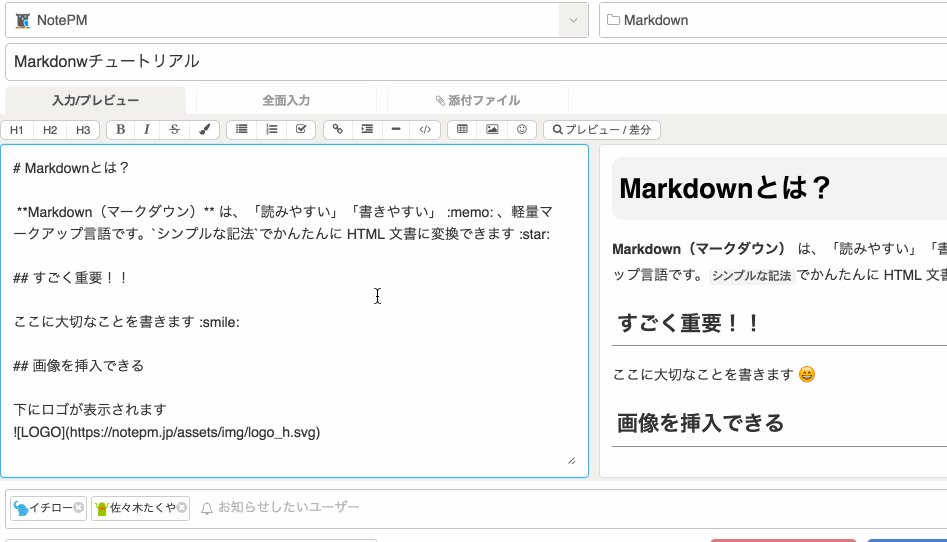
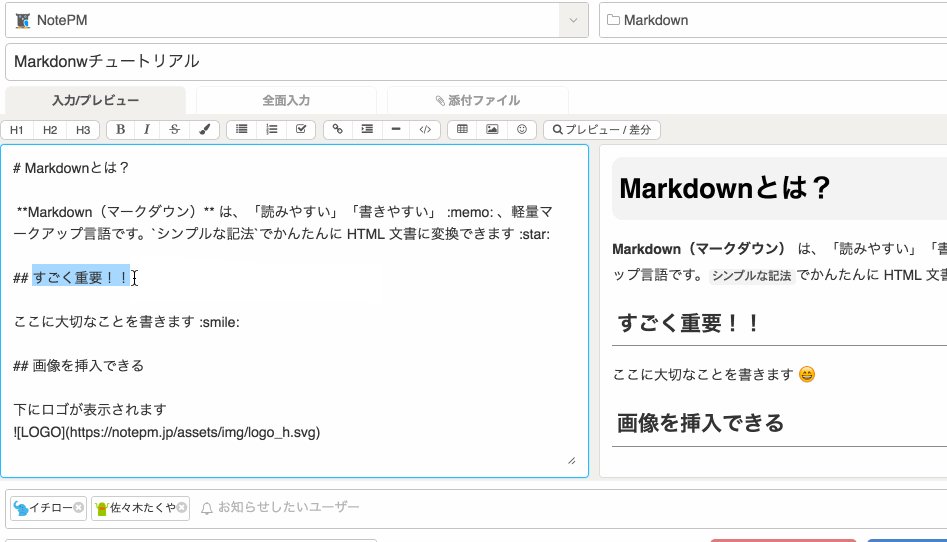
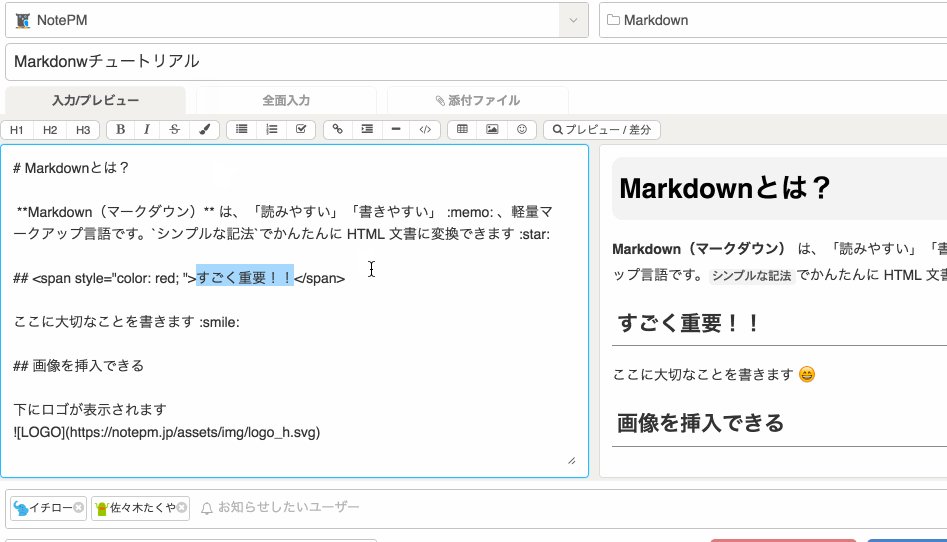
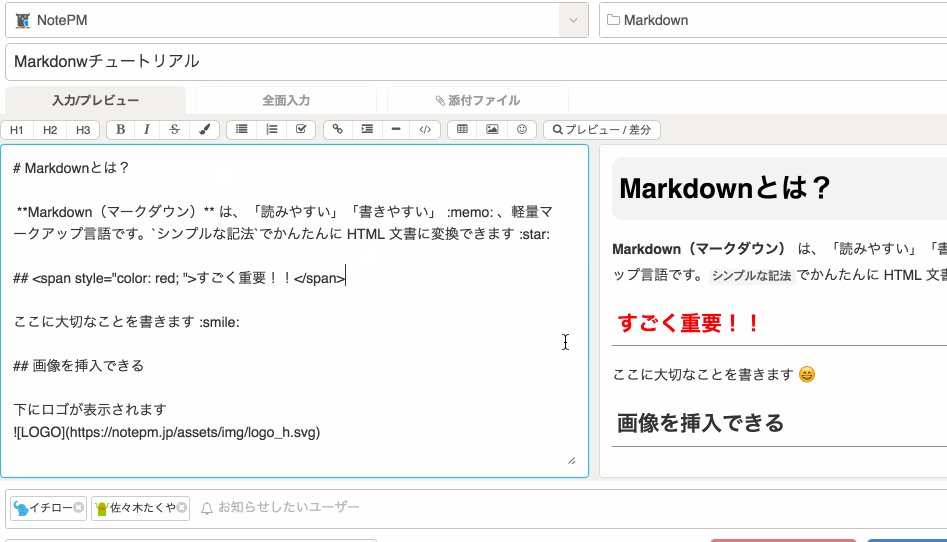
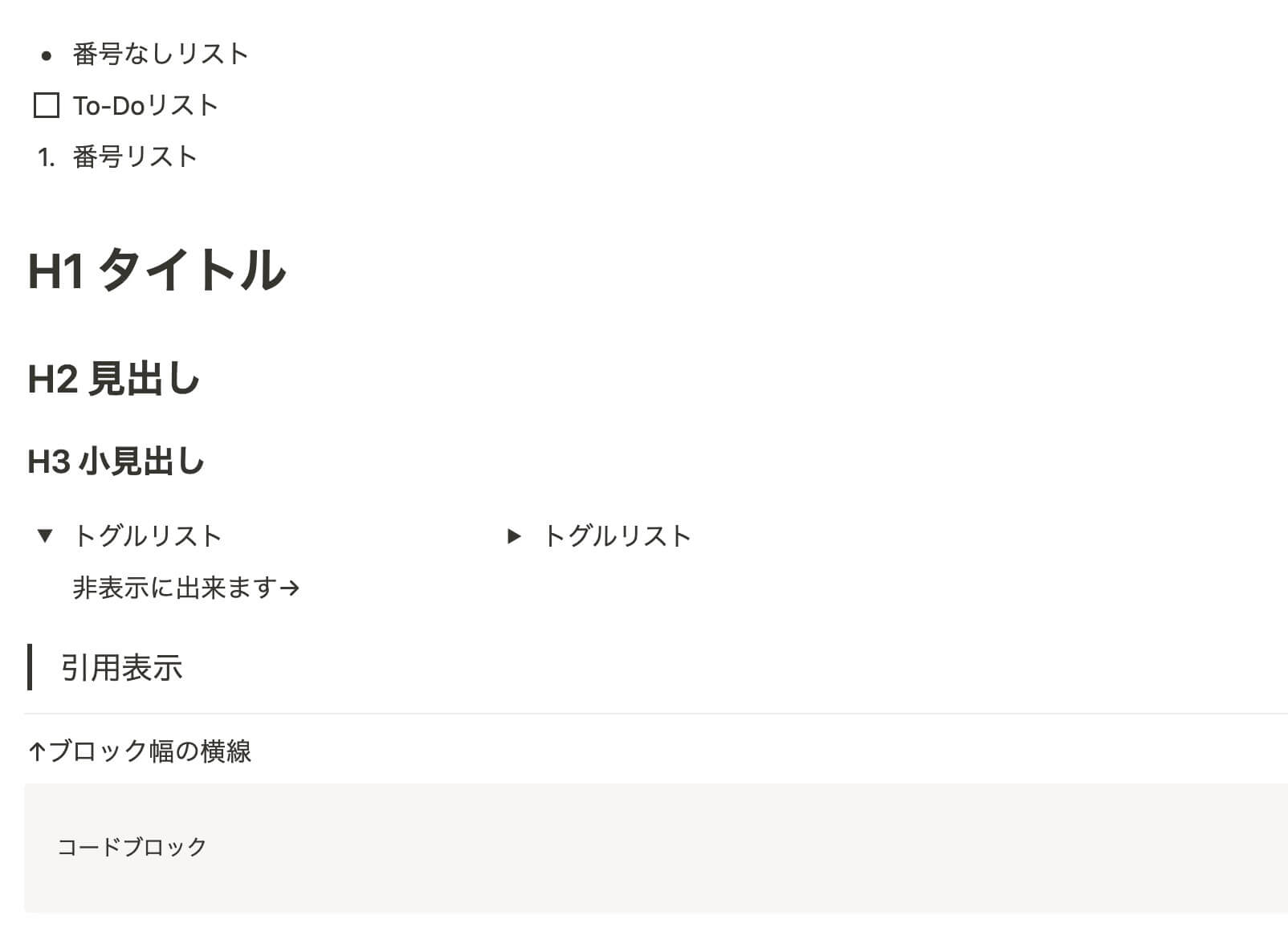
Markdown記法 書き方 見出し 表 リンク 画像 文字色など Notepm




Slackに 書式設定ツールバー 追加 メッセージの太字 斜体 箇条書きなどボタン操作で可能 週刊slack情報局 Internet Watch




Pc版lineでインラインコード機能を便利に使う Terupon000のメモログ Monappy




Github コードブロックでシンタックスハイライト可能な言語一覧 Developersio




Markdownファイルタイプを使ってみよう




Cocoonのインラインスタイル 段落ブロック内文字装飾 サンプル一覧 Saekosensei




Slackに 書式設定ツールバー 追加 メッセージの太字 斜体 箇条書きなどボタン操作で可能 週刊slack情報局 Internet Watch




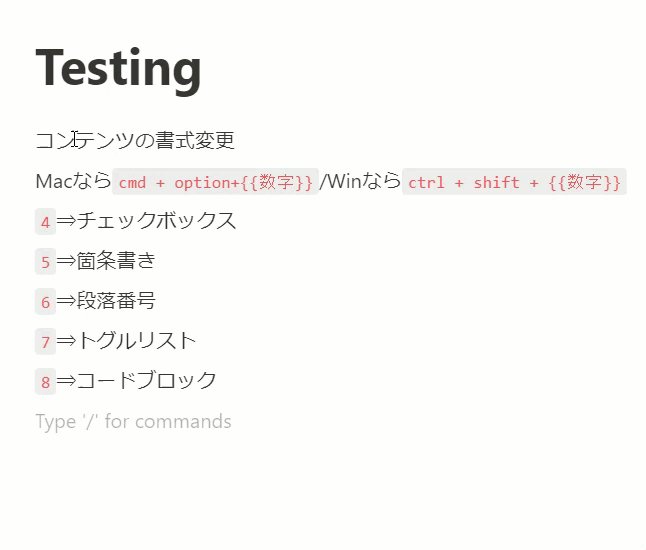
多彩な表現方法とショートカット




メッセージの書式設定 Slack




コードブロック Scrapbox研究会




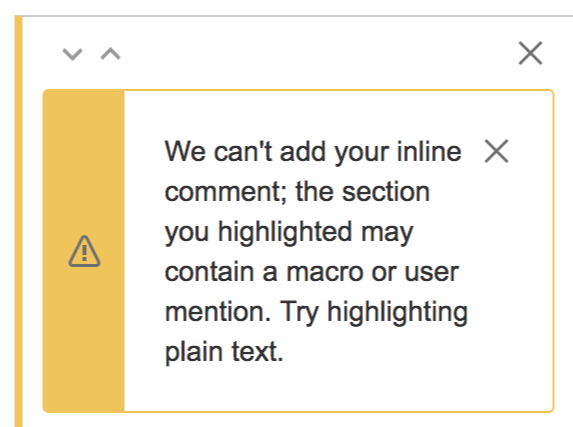
Confluence で本文以外のテキストにもインラインコメントしたい Rs アトラシアン製品 ユーザーコミュニティ




Evernoteが対応しているmarkdown記法一覧 G Note




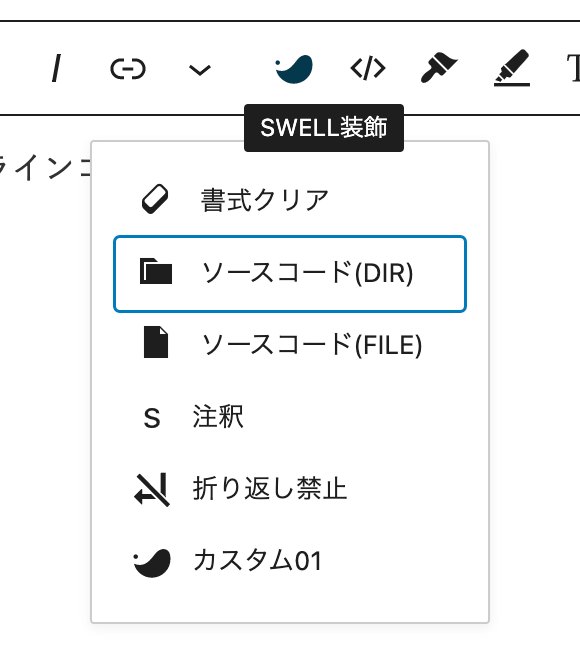
Swellで使える テキスト装飾 機能 Wordpressテーマ Swell




Evernoteにコードを保存できるコードブロック機能 Penchi Jp




コードブロックとインラインコードの使用 Udemy




Googleチャットで書式ありのメッセージを投稿 太字やコードブロックで文字装飾 Autoworker Google Apps Script Gas とsikuliで始める業務改善入門




Slackでの取り消し線など表記方法 太字 赤字 斜体の強調コードは アプリやwebの疑問に答えるメディア




インライン要素 ブロックレベル要素とcss Display の使い方 Webst8のブログ




Markdown記法 チートシート Qiita




テキスト整形のルール Markdown 記法 Backlog ヘルプセンター




Wordpress リストブロック




Swellで使える テキスト装飾 機能 Wordpressテーマ Swell




Wordpress 引用ブロック




パソコン版限定 Lineで文字を太字や赤字にする方法 Yuki S Bnb Blog




コードブロックまたはインラインコードを中程度の記事に挿入する方法



独立したコードをidaproの関数として扱う




Slackでの取り消し線など表記方法 太字 赤字 斜体の強調コードは アプリやwebの疑問に答えるメディア




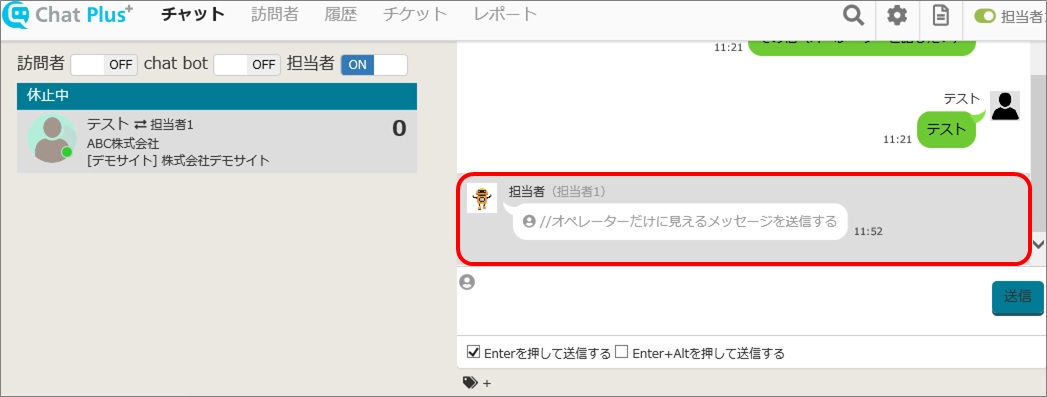
チャット内の様々な表記方法 チャットプラス




効率化 Notionで使えるマークダウンとショートカットまとめ Hirogg




藤原惟 Sur Twitter 実はslackのワークスペースを日本語設定にしてると 全角記法が使えるんですよ しかも 多くの場合で 半角スペース省略可 斜体 太字 インラインコード 記号の 前後に 半角スペース不要 引用 半角スペース不要



Slack をより便利に使うためのおすすめのショートカットキー 文字の装飾方法




Microsoft Teams の Markdown 記法まとめ Idea Tostring




React Markdown V6の変更点 The2g




Discord テキストを装飾する方法 Markdown記法 チートシート Qiita




Evernoteが対応しているmarkdown記法一覧 G Note




Eleline Webやる人 Microcmsのリッチエディタ インラインコードブロックが欲しい T Co Qletslrvn6




Slack 文字の装飾の仕方 書き方を詳しく解説 スマホアプリやiphone Androidスマホなどの各種デバイスの使い方 最新情報を紹介するメディアです




Dropbox Paper ドキュメントでコード ブロックを作成する Dropbox ヘルプ




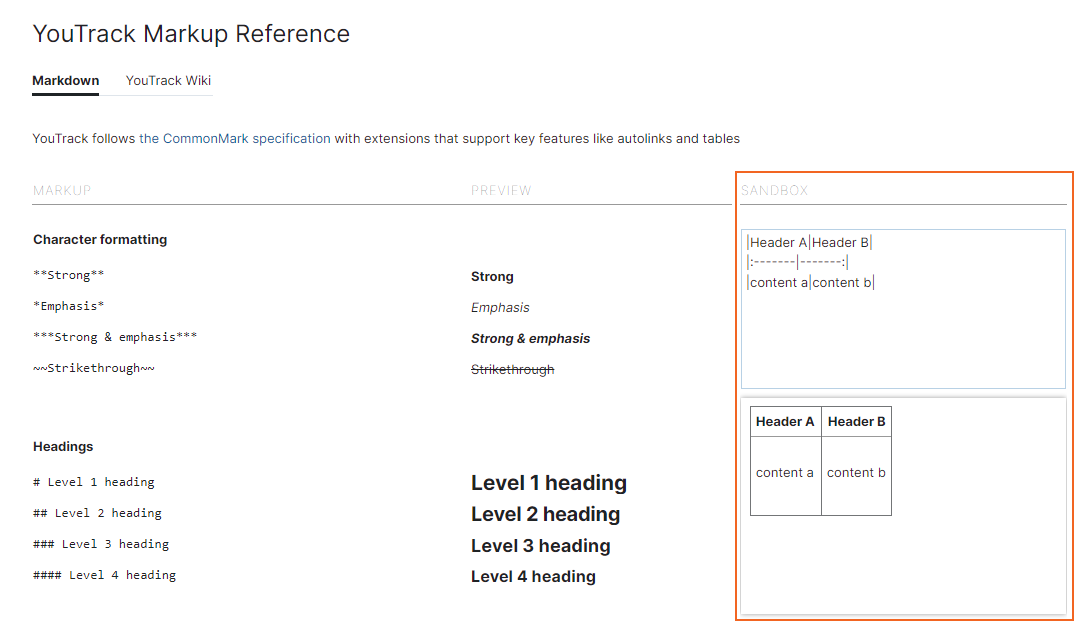
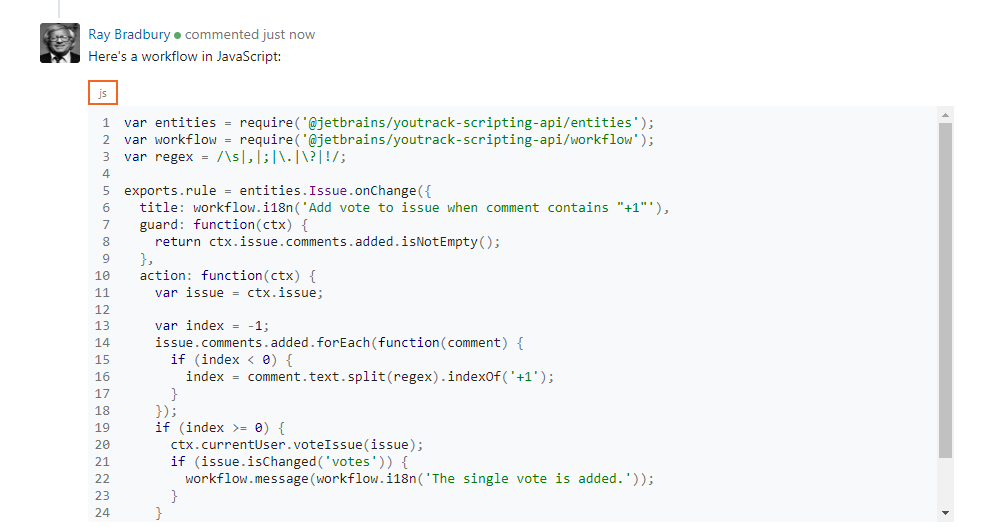
Markdown の構文 Youtrack Incloud




資料 1 マークダウン記法 Opsaid 利用マニュアル




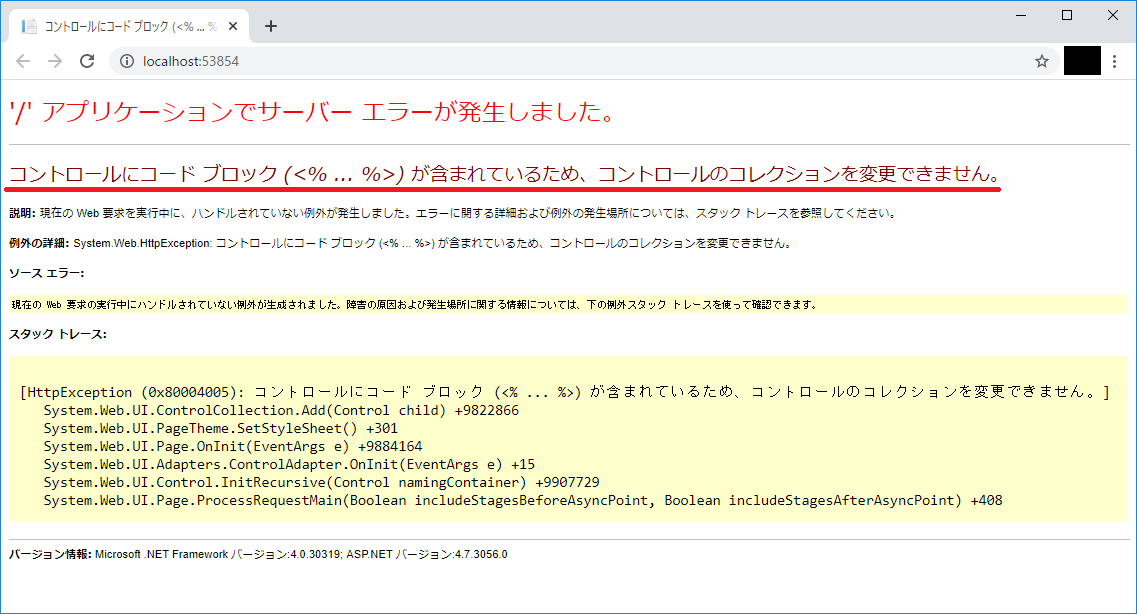
コントロールにコード ブロック が含まれているため コントロールのコレクションを変更できません Asp Net Itブログ時々なんでもブログ




Elchikaで使えるmarkdown記法 Elchika




チャット内のテキストの書式設定 Genesysクラウドリソースセンター




Evernoteにコードを保存できるコードブロック機能 Penchi Jp




Markdownをbacklogのwikiに変換するpwa




コードブロックとインラインコードの使用 Udemy




メンキャリエンジニアの Google Hangouts Chat 活用法 ルーム一挙公開 メンキャリ Now メンバーズキャリア




Typoraで描くhtmlとmarkdown 記述方法のまとめ Output 0 1




Slack 取り消し線などの表記方法を解説 スマホアプリやiphone Androidスマホなどの各種デバイスの使い方 最新情報を紹介するメディアです




メッセージの書式設定 Slack




Discord テキスト装飾で使えるマークダウンを紹介 なりかくんのブログ




Discord テキスト装飾で使えるマークダウンを紹介 なりかくんのブログ




コードブロックとインラインコードの使用 Udemy




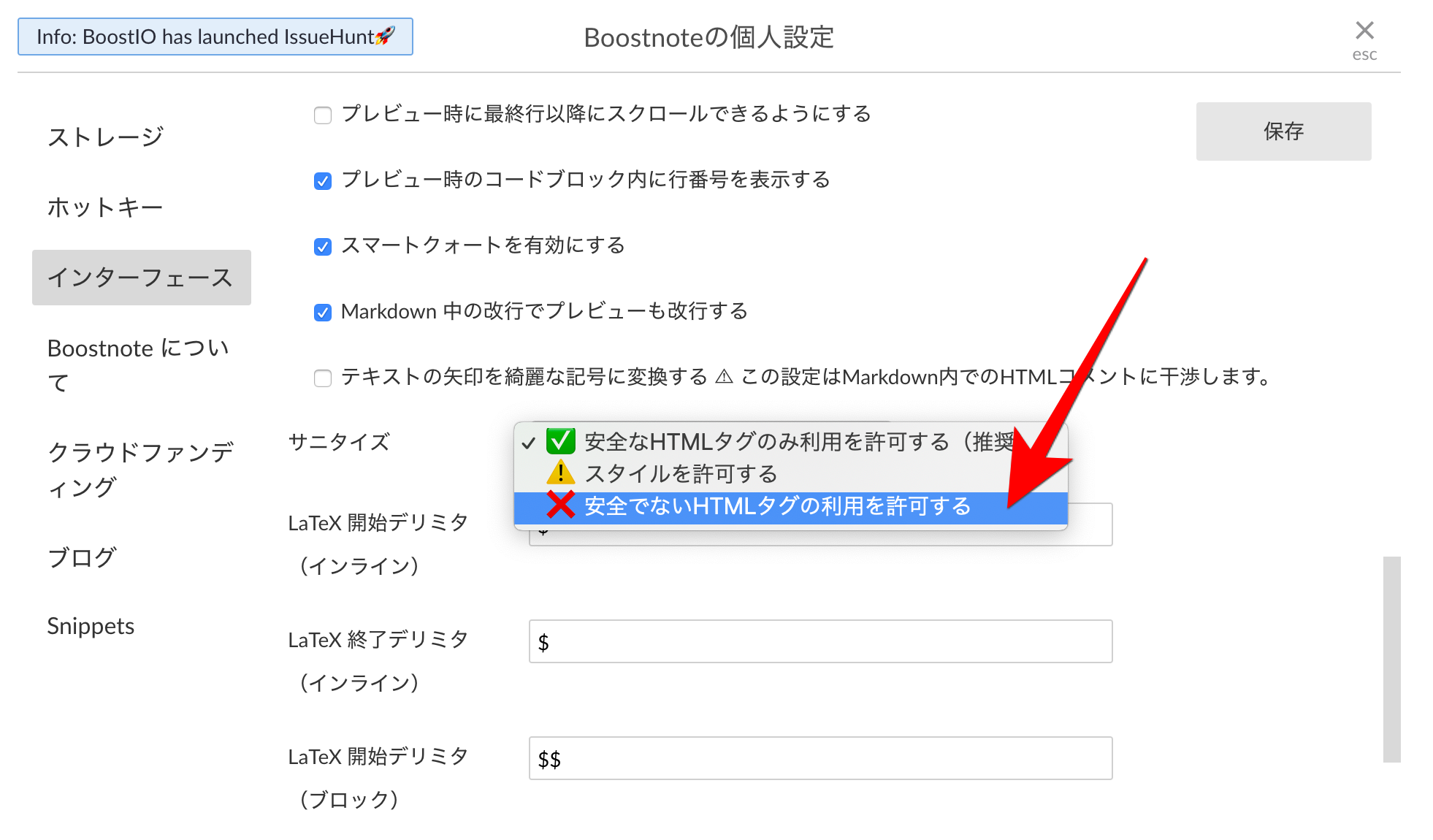
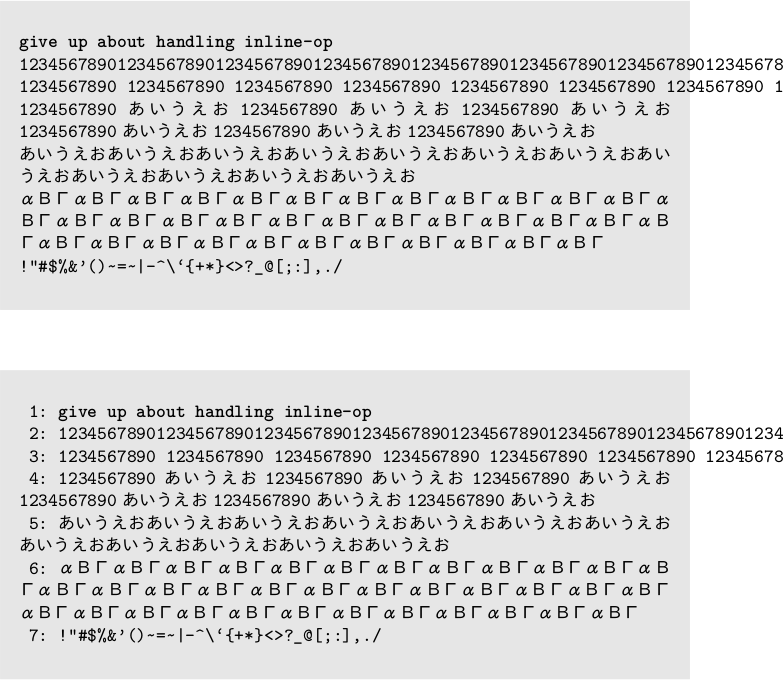
Tips Boostnoteのコードブロックで記号がエスケープされないようにする Developersio




Markdownを使ったテキストの書式設定 Zendeskヘルプ




コードブロック内で自動改行する Re View Knowledge ドキュメント




Confluence で本文以外のテキストにもインラインコメントしたい Rs アトラシアン製品 ユーザーコミュニティ




Discord テキストを装飾する方法 Markdown記法 チートシート Qiita




Quip Vs Google Docs 書くためのより良いツールはどれですか 21




インラインのコードブロックを含む長いコメントが折り返されない スタック オーバーフローmeta




リッチエディタでマークダウン記法が使えるようになりました Microcmsブログ




Trelloで使える文字修飾や そもそもtrelloの使い方について 旅をしながら働く




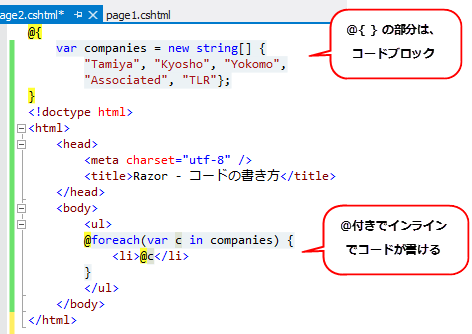
Razor でのコードの書き方 Razor Asp Net 入門




Joplin Oled ダーク テーマのコード ブロック Bleepcoder Com




Pc版lineでインラインコード機能を便利に使う Terupon000のメモログ Monappy




Markdown記法 書き方 見出し 表 リンク 画像 文字色など Notepm




Markdown の構文 Youtrack Incloud




コードブロックまたはインラインコードを中程度の記事に挿入する方法




パソコン版限定 Lineで文字を太字や赤字にする方法 Yuki S Bnb Blog




Pc版lineでインラインコード機能を便利に使う Terupon000のメモログ Monappy




Javascriptでmarkdownパーサの作成




メッセージの書式設定 Slack




Microsoft Teamsのマークダウン Markdown とは 書き方まとめ Hep Hep




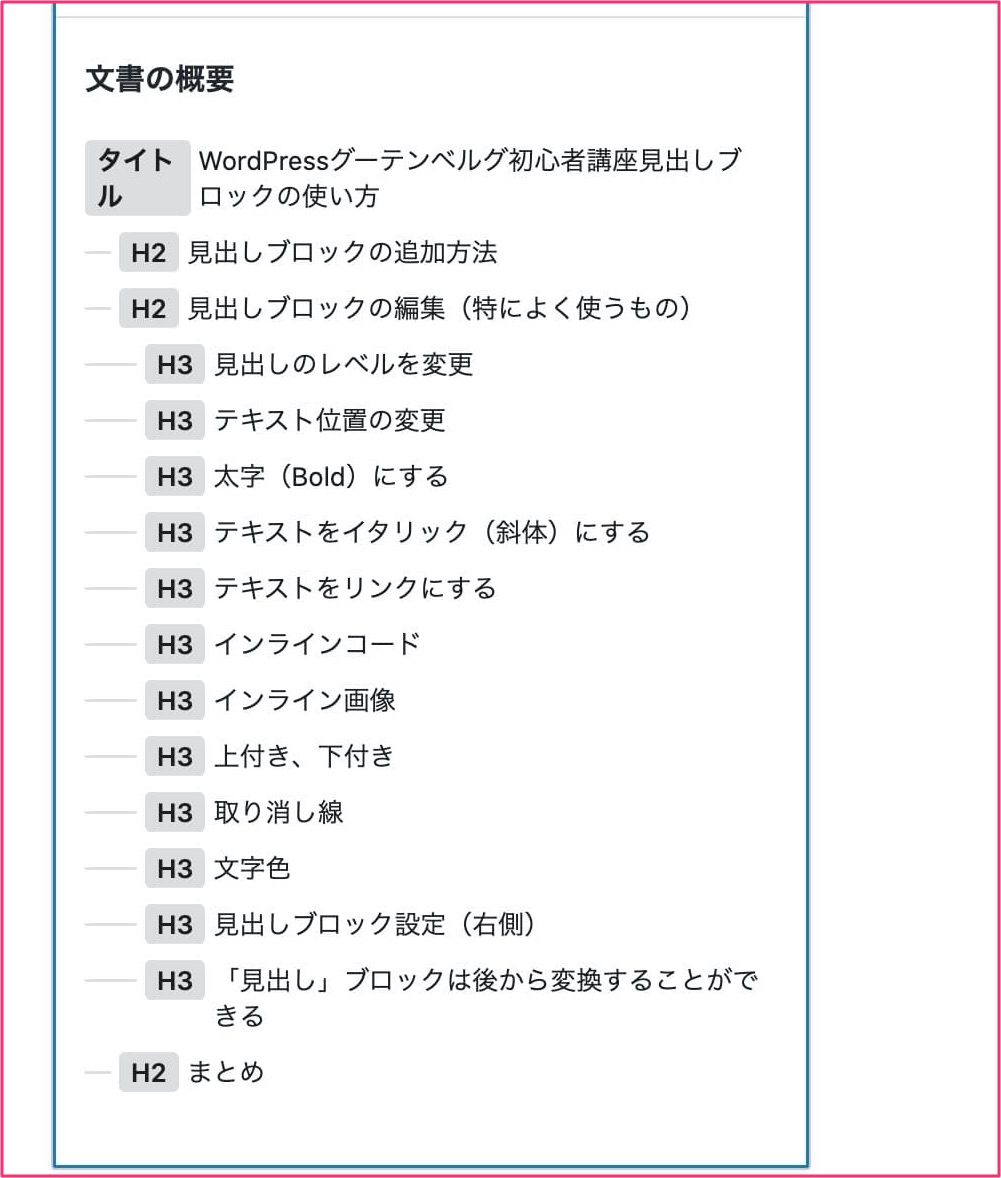
Wordpressグーテンベルグ初心者講座見出しブロックの使い方 北っちの自分メディア



コメント
コメントを投稿